How does utilising ReactJS compare to other JS frameworks in terms of benefits?
React is a front-end library developed by Facebook. React is JavaScript library. It’s a User Interface (UI) library and is a tool for building UI components.
React can be used as a base in the development of single-page, mobile, or server-rendered applications with frameworks like Next JS. However, react is only concerned with the user interface and rendering components to the DOM, so creating React applications usually requires the use of additional libraries for routing.
• React is a component-based library used to create interactive user interfaces (User Interfaces).
• It is now one of the most widely used JavaScript front-end frameworks, has a solid basis, a sizable community that supports it, and is scalable, simple, and quick.
JSX
JSX, or JavaScript Syntax Extension, is an extension to the JavaScript language syntax.
• It performs optimizations while translating to conventional JavaScript, making it faster than that language.
• It facilitates the creation of templates for us.
• Rather of keeping the markup and logic in different files.
VIRTUAL DOM
In terms of objects, the virtual DOM is substantially lighter than the actual DOM. The user's browser content isn't immediately altered by the virtual DOM, which can be saved in the browser memory. React's declarative approach is different from that used by other front-end frameworks like Vue.
Virtual DOM
• It updates quickly.
• Updated the JSX if element updated; cannot directly change HTML.
• Manipulating the DOM is relatively simple.
• No memory wastage.
Real DOM
• It's updated slowly.
• HTML can be updated directly.
• If the element has changed, create a new DOM.
• The cost of DOM modification is high.
• Too much of memory wastage.
HOOKS
Without creating a class, you can use state and other React capabilities. Hooks are the functions that allow function components to "hook into" state and lifecycle elements of the React framework. In a classroom, it is ineffective.
As Hooks are backward-compatible, they don't include any fundamental modifications. It also doesn't take the place of your understanding of React ideas.
In this, we will see two important hooks that are commonly used in React Application:
1. useState
The React useState Hook allows us to track state in a function component.
State generally refers to data or properties that need to be tracking in an application.
Import useState
To use the useState Hook, we first need to import it into our component.
Example:
At the top of your component, import the useState Hook.
import { useState } from "react";
2. useEffect
The useEffect Hook allows you to perform side effects in your components.
Some examples of side effects are: fetching data, directly updating the DOM, and timers.
useEffect accepts two arguments. The second argument is optional.
useEffect(function, dependency)
Example:
import { useState, useEffect } from "react";
COMPARISON BETWEEN REACTJS AND ANGULAR
ReactJs:
• MVC Server side rendering is the only view that is used
• Using virtual DOM
• Data binding is only one-way
• Compile-time debugging
• Facebook developed this.
Angular:
• Complete MVC
• Client-side rendering
• Use Real DOM
• Two-way data binding
• Runtime debugging
• Google developed this.
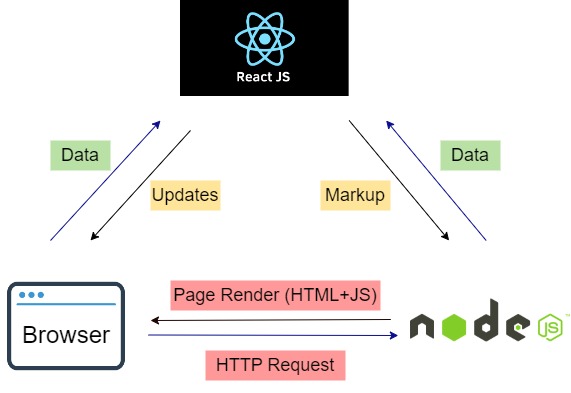
HOW REACTJS WORKS
The ReactJS frontend library only deals with the View component of MVC (Model – View – Controller); it is not the entire framework.

A Javascript-based DOM tree representation of the DOM is what React implements. The virtual representation of the DOM will therefore be used whenever it wants to read from or write to it. The virtual DOM will then look for the most effective method of updating the browser's DOM. React elements are simple objects that are inexpensive to make. The DOM is updated to match the React elements by React DOM. This is because JavaScript is extremely quick, and keeping a DOM tree in it will speed up manipulation. React was created with the intention of being used in the browser, but thanks to its design, it can also be used in the server with Node.js.
Conclusion
React is an excellent tool to create interactive applications for mobile, web, and other platforms.
React is very popular these days and its usage is increasing day by day. As a developer, coding in React makes you to efficiently use JavaScript significantly JavaScript holds nearly 90% of the web development share today.
