Test Runner - Cypress
A front-end automated testing tool called Cypress was developed for the contemporary web. The architecture of Cypress is novel, as it utilises the same run-loop as the application under test. Because of this, Cypress offers superior, quicker, and more trustworthy testing for anything that operates in a browser. Any front-end framework or website can use Cypress.
The First commit on cypress:
Early in June, Cypress made their biggest release to date. Powerful new features in Cypress version 10 include a completely revamped user interface (UI) and new component testing functionality.
Here are a few characteristics of the cypress:
• Component testing is a new sort of testing.
• Change testing types quickly and without closing the browser.
• For further runtime flexibility, a new JavaScript/Typescript-based config file has been added.
• The capability to switch browsers from the Cypress app.
• Automatic transition from cypress before.
• Enhanced error messages to aid in problem diagnosis.
• A new onboarding experience will help you get going even more quickly.
Environment Setup:
1. Download & install node.js
2. Download & install visual studio code (VSCode)
3. Create a new folder for project & open in VSCode.
4. Open cmd/terminal then execute below command.
5. npm -i init -> creates a package.json file
6. To install cypress npm install cypress --save -dev
7. Start cypress npx cypress open (OR) node_modules/.bin/cypress open
Select E2E testing after Cypress launches

Create a new spec

We must comprehend the following before starting Cypress:

Web automation by Cypress E2E | How to create HTML Reports:
In particular, Cypress supports a variety of market-available reporters, the most widely used of which is the Cypress Mocha Awesome Reporter, making it one of the most well-known reporters in the Cypress ecosystem.
1. install cypress-mochawesome-reporter
npm i --save -dev cypress-mochawesome-reporter (or) yarn add -D cypress-mochawesome-reporter
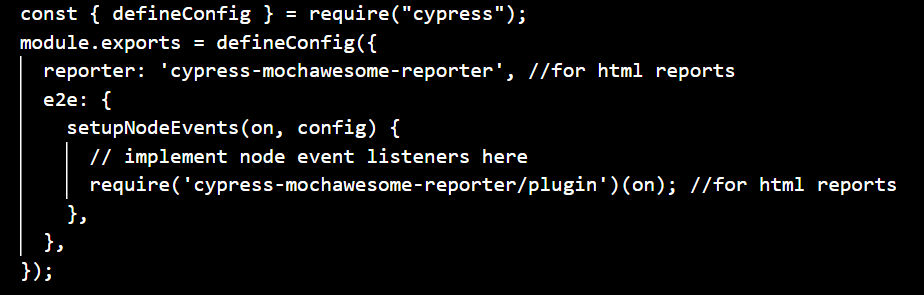
2. Edit config file (cypress.config.js by default)

Code Snippet

3. Add to cypress/support/e2e.js
import 'cypress-mochawesome-reporter/register';
4. Execute your tests
Execute your tests with the below command npx cypress run -> It will run all test cases npx cypress run --spec (copy relative path of specific test case) -> To run one test case



5. View HTML reports
Once the execution is complete, cypress generates the HTML report. Navigate to the folder name “reports”, copy the path of index.html, you will find the HTML report as seen below.

Go to the Cypress configuration file, which is commonly called cypress.config. Add the inline options using JavaScript

Code Snippet

In the above code:
charts: true – generates chart in HTML report.
reportPageTitle: ‘cypress Inline Reporter’ - Report title will be set to the mentioned string.
embeddedScreenshots: true – Screenshot will be embedded within the report.
inlineAssets: true – No separate assets folder will be created.


This Cypress html offers a solution to the many priceless hours you'll probably spend trying to understand your Cypress reports . I'm hoping the knowledge I've given you will enable you to do this.
